追記;2021年現在、再設定サボり中で非表示です( ´・・)ノ
まず基本の手順ですが、手順は三つ。
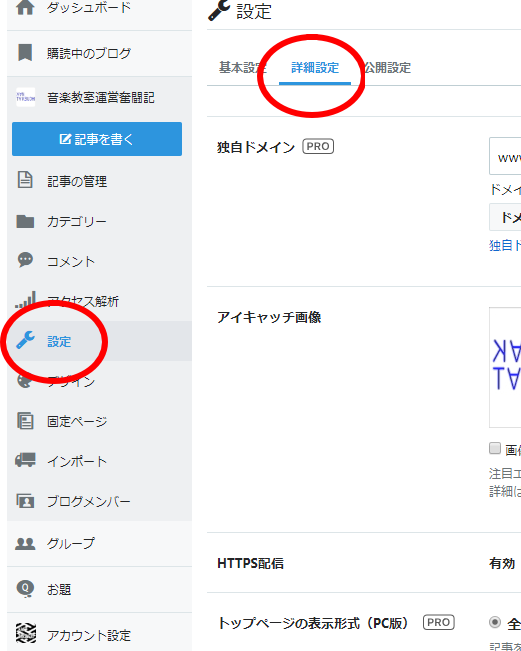
1.設定→詳細設定→headに要素を追加に
=======以下
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.4.1/css/all.css" integrity="sha384-5sAR7xN1Nv6T6+dT2mhtzEpVJvfS3NScPQTrOxhwjIuvcA67KV2R5Jz6kr4abQsz" crossorigin="anonymous">
以上=====
を設置。
 このページの下の方に、検索エンジン最適化のところに「headに要素を追加」あるよ。
このページの下の方に、検索エンジン最適化のところに「headに要素を追加」あるよ。
head内ならどこでもいいよ。困ったら一番上の行にしてます。
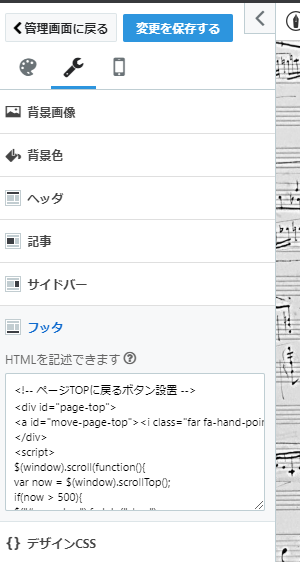
2.デザイン→カスタマイズ→フッタに
===以下
<!-- ページTOPに戻るボタン設置 -->
<div id="page-top">
<a id="move-page-top"><i class="far fa-hand-point-up fa-4x"></i></a>
</div>
<script>
$(window).scroll(function(){
var now = $(window).scrollTop();
if(now > 500){
$("#page-top").fadeIn("slow");
}else{
$("#page-top").fadeOut("slow");
}
});
$("#move-page-top").click(function(){
$("html,body").animate({scrollTop:0},"slow");
});
</script>
<!-- ページTOPに戻るボタン設置 -->
===以上
を設置。これも私は一番上にコピペしてます。

3.デザイン→カスタマイズ→デザインCSSに
===以下
/*ページTOPに戻るボタン設置 */
/*上に戻る*/
#page-top {
display:none;
position:fixed;
right:10px;
bottom:80px;
margin: 0;
padding: 0;
text-align:center;
}
#move-page-top{
color:rgba(0,0,0,0.4);
text-decoration:none;
display:block;
cursor:pointer;
}
#move-page-top:hover{
color:rgba(0,0,0,0.6);
}
@media only screen and (min-width: 400px){
#page-top{
right:50%;
margin-right: -450px;
}
}
/*ページTOPに戻るボタン設置*/
以上===
を入れます。これで以上です。出てますか?
アイコンの位置変更。
ウチはスマホで広告が出ますので先のデザインCSSに貼った文字内の
bottom:80px;
としています。ディフォルトは20pxでした。数字を大きくすると、位置が上に上がります。
こちらで教えて頂きました。ありがとうございます。
ボタンデザイン変更。
今、フッタ要素では、最初の方に、
<i class="far fa-hand-point-up fa-4x">
となってますね。これもディフォルトでは、
<i class="fa fa-chevron-circle-up fa-5x">
になっています。
これを変えます。
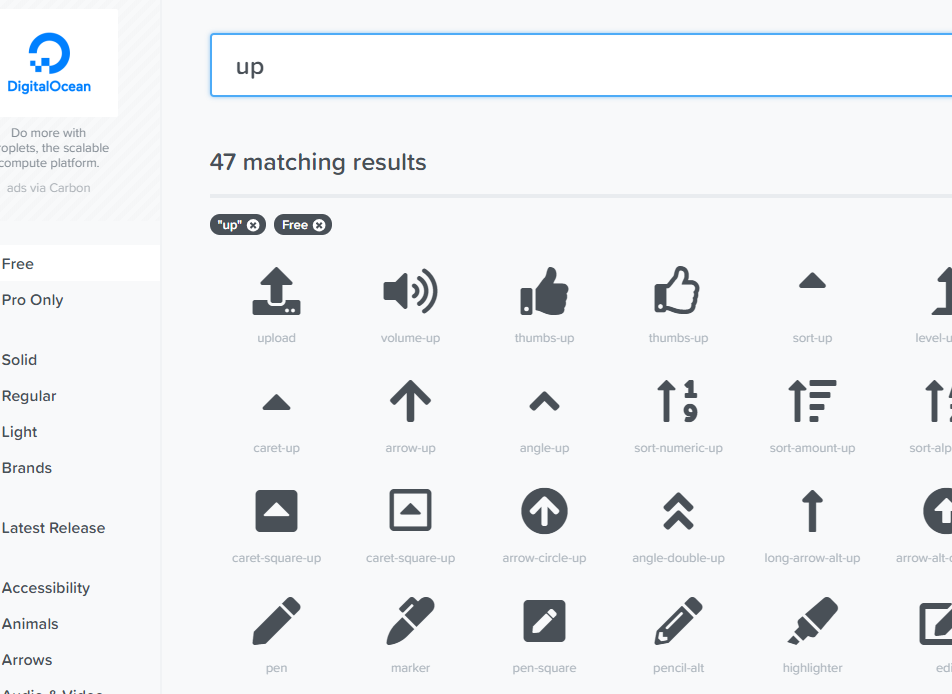
ここで自由に選びます。

「up」とか検索すると、それっぽいの沢山出るよ。
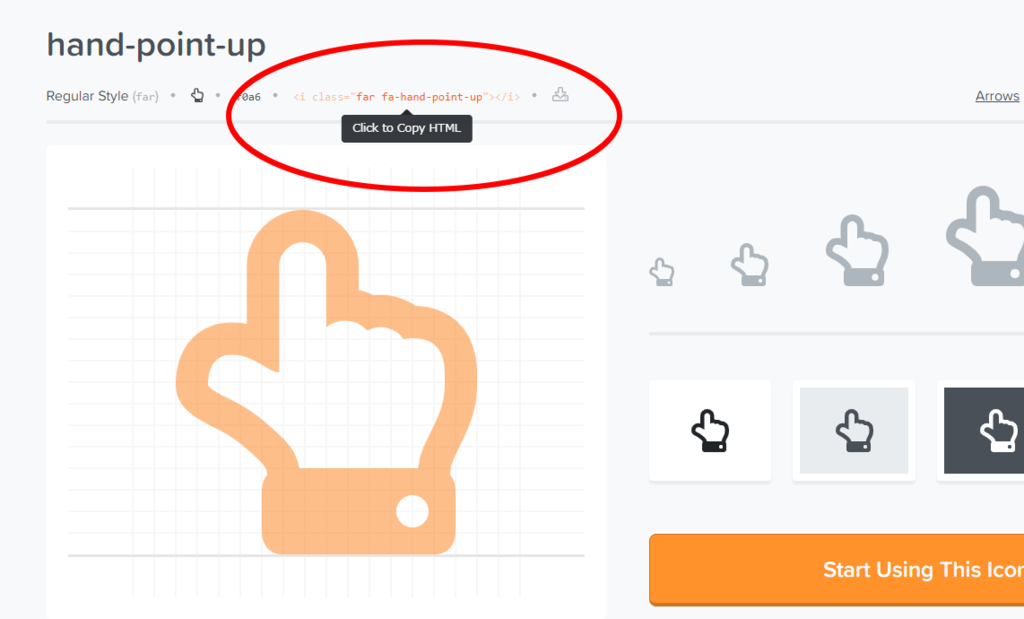
で、えらんだら。まだページは閉じないで!

クリックしてコピーしてね。それをフッタの同じところに置き換えます。
<!-- ページTOPに戻るボタン設置 -->
<div id="page-top">
<a id="move-page-top"><i class="far fa-hand-point-up"></i></a>
</div>
<script>...
=====
太字になってるとこね!今そのまま張ったとこ。これではサイズの指定がないので、
<i class="far fa-hand-point-up fa-4x">
ってサイズを入れます。頭のスペースも忘れずに。ディフォルトは、fe-5xです。ちょっと大きく感じたのでウチでは4にしました。色とかも変えられるよ。最初のサイト様をご覧ください。
設置は完了ですが、これだけでは表示されません。最後のステップ。

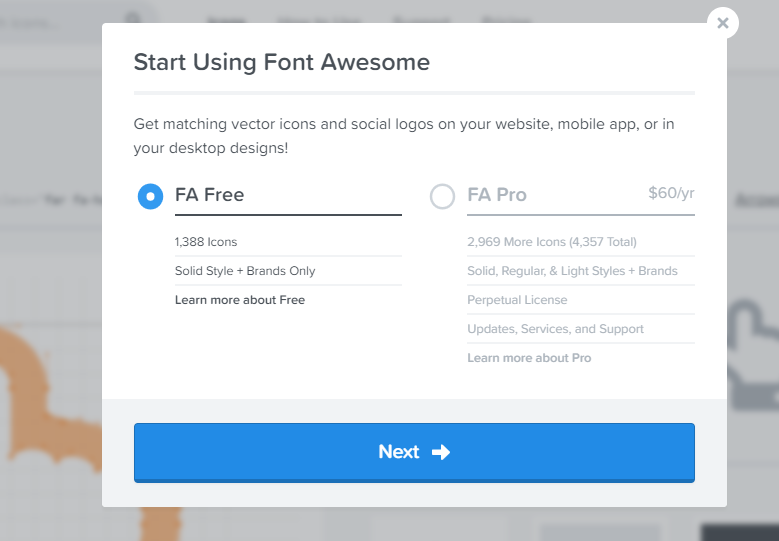
Start Using This Iconをクリック。このアイコン使いたいよ!って言ってみます。

そして小窓が出ますので、FA Freeを選択。Nextへ。

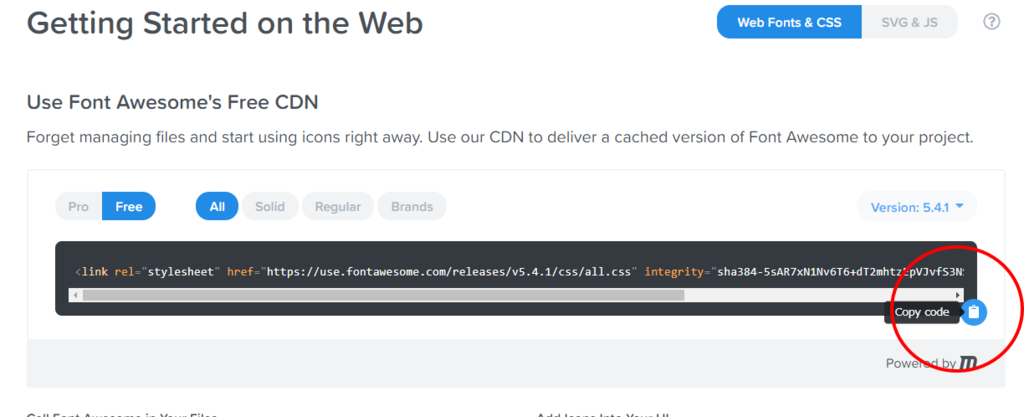
飛んだページに出てくるコードをコピー。
これを皆さんのブログの設定→詳細設定→headに要素を追加に貼ります。

こちらでは冒頭に貼ってます。すいません色々独断で。そういうサイトなので間違っていたらお叱りを。
これで表示されます。
HTML関係は素人なのですが、音楽と同じようにだいぶ素人でもできるようになったと思います。機能が気に入ったら先のアイコンサイトの有料会員になろうね!!